New Update: Boost Social Proof with Reviews & Automation
New Update: Boost Social Proof with Reviews & Automation

 John Turner
John Turner
 John Turner
John Turner
Want to learn how to create a landing page in WordPress?
Professional landing pages are an excellent way to promote your marketing campaigns, drive traffic to your WordPress website, and turn that traffic into leads and customers. In this article, we’ll show you how to create a custom landing page in WordPress with no coding needed.
A landing page is a standalone web page made to increase leads and sales for your business. Their primary goal is to convince visitors to take action, like subscribing to your email list, entering a giveaway, or buying a product.
You can use landing pages to both drive traffic and increase conversions. For instance, you can create marketing campaigns like:
And send traffic from those campaigns to your landing page. Then, you can convert the traffic from those campaigns into customers to increase your revenue.
Because your landing page goal is to convert website traffic into customers, it needs to be attractive, engaging, and user-friendly. You also need to design and place the different call-to-action (CTA) buttons and elements like the buy button and signup forms, so they’re easy for users to see.
Many small businesses make a crucial mistake when promoting their products and services: they use their homepage as their primary landing page. If your main goal is to drive leads and boost conversion rates, sending targeted traffic to your home page isn’t a good idea.
The reason for this is your homepage isn’t designed to convert. People visit your homepage to learn about your business and browse, so there are many paths to take.
However, a landing page offers visitors a single path: to convert, making it the most effective way to generate leads and sales.
You might think that creating a landing page in WordPress is complicated and involves writing lots of code. But if you use a WordPress landing page plugin, you’ll find it’s relatively easy, even if you’re not a developer or design expert.
There are various landing page builder plugins on the market, such as Elementor, Beaver Builder, and more. However, they don’t all offer the ease of use and features you need. That’s why we put together this list of the best WordPress landing page plugins where you can choose your favorite to build your page.
This tutorial will show you how to create a landing page in WordPress using SeedProd. SeedProd is the best website builder for WordPress.

It comes with WordPress page builder functionality, hundreds of stunning landing page templates, and ready-made blocks and widgets designed to optimize your page content and boost conversions.
You can also use SeedProd to create custom WordPress themes and WooCommerce websites with its drag-and-drop builder with zero coding know-how. It automatically makes the parts of your theme for you, including your header, footer, sidebar, homepage, and more.
Follow the steps below to learn how to create your first landing page in WordPress with SeedProd.
The first step is to visit the SeedProd website and buy the SeedProd plugin. You can then download the plugin to your computer and copy the plugin license key from your SeedProd account area.
Next, log into your WordPress dashboard and install the plugin. If you need help, follow this step-by-step guide to installing a WordPress plugin.
Once the plugin is installed on your WordPress site, don’t forget to activate it.
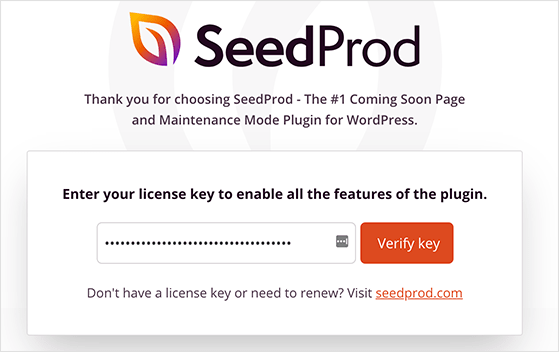
After activating SeedProd, you’ll see a welcome screen asking you to enter the plugin license key. Enter the license key you copied earlier from your SeedProd account area and click the Verify Key button.

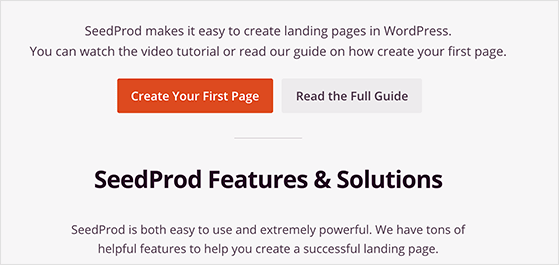
Once your license key is verified, scroll further down the page and click the Create Your First Page button.

After clicking, you’ll head to the SeedProd dashboard, where you can start creating your new landing page without writing CSS, PHP, or installing a child theme for WordPress.
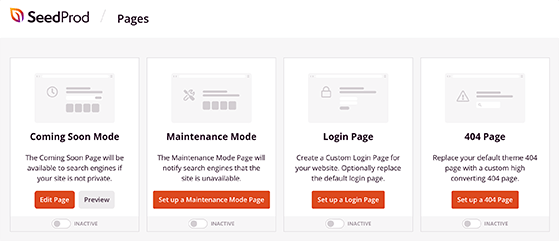
On the SeedProd dashboard, you’ll see 5 different options for creating your landing page design. Along the top are options for coming soon mode, maintenance mode, a 404 page, and a login page.

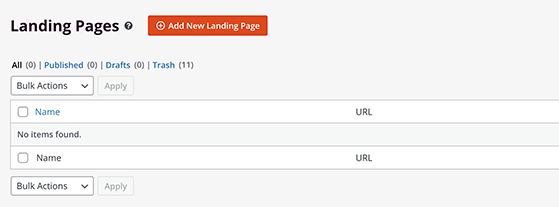
Below that section is the option to create a landing page. Click the + Add New Landing Page button to make your first page.

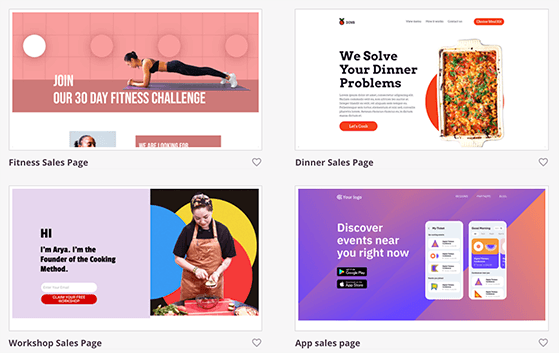
You’ll then have the option to choose a landing page template. SeedProd offers a wide range of beautiful landing page themes, including:
Alternatively, you can choose the blank template to start from scratch.

To choose a template, hover your mouse over it, and click the tick icon. This opens the template in SeedProd’s visual editor, where you can customize the content.
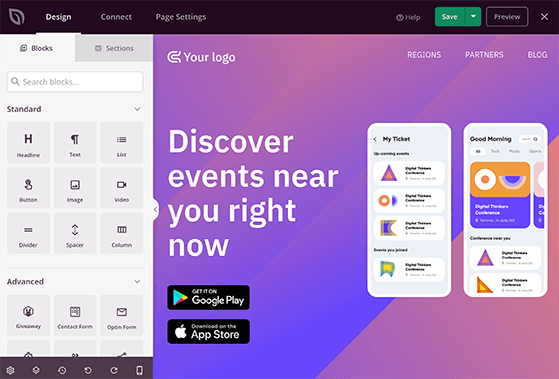
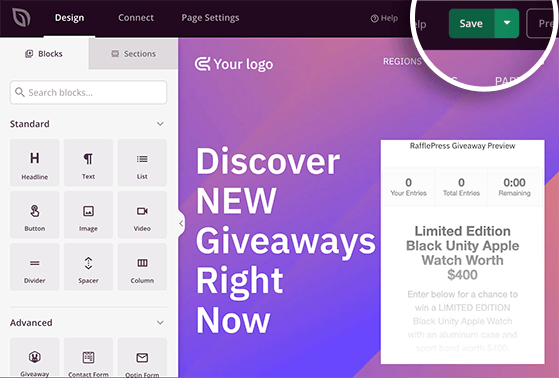
SeedProd’s landing page builder is a truly visual experience.
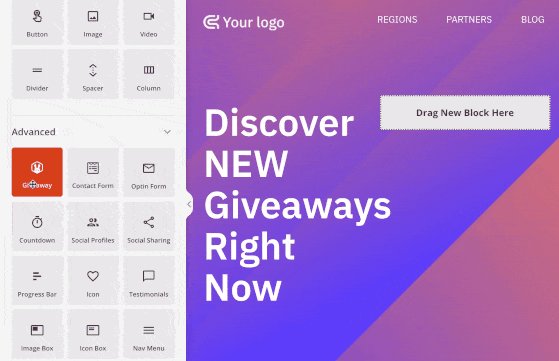
There are landing page blocks and sections you can add to your design on the left-hand sidebar. And on the right side, you can see how your landing page looks with the live preview.

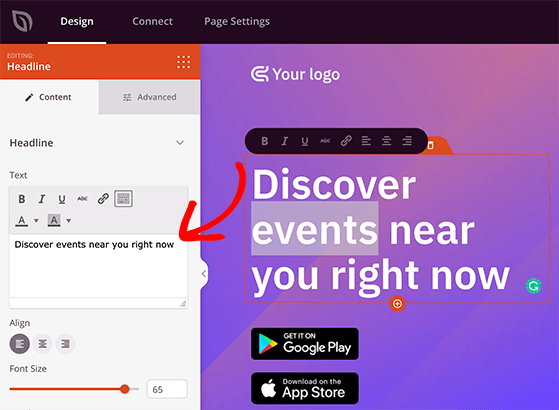
Customizing your landing page is super easy. You can point and click any element to tweak the settings and styles and see the changes in real-time.

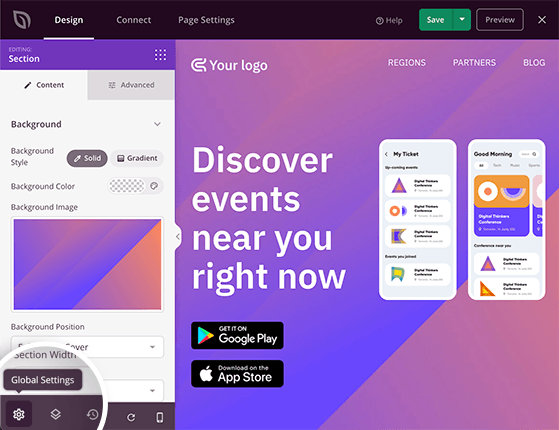
If you want to change the fonts, colors, background images, and background colors across the entire page, click on the Global Settings button in the bottom left corner. You can even choose from various premade color combinations and font pairings for a unified look and feel.

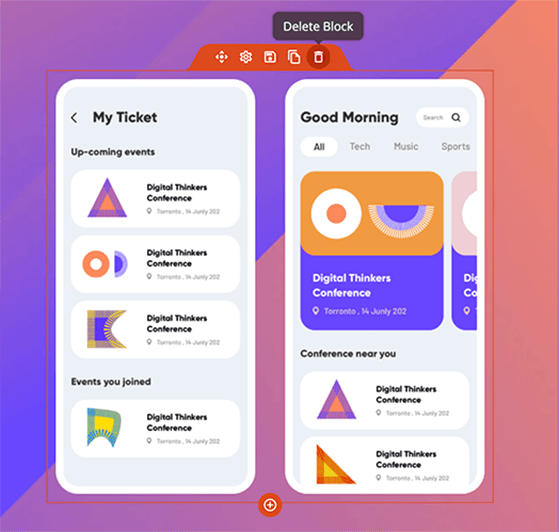
If you find that you don’t need some of the landing page blocks included in your template, you can delete them by hovering your mouse over the block and clicking the trashcan icon. You can also duplicate a block in the same area, move it, change the block settings, or save it to use again.

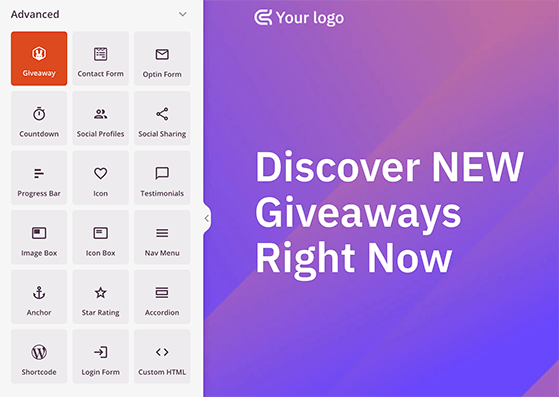
Adding extra features to your landing page is just as easy. SeedProd offers tons of landing page blocks focused on lead generation and conversions.
Here’s a quick overview of SeedProd’s blocks:
Standard Blocks
These are simple page elements almost all landing pages have, including:
Advanced Blocks
These blocks are focused on generating leads, sales, and conversions for your business, such as:

WooCommerce Blocks
SeedProd’s WooCommerce blocks are designed to work seamlessly with your online store and existing WooCommerce installation. They allow you to add products to your landing page and show:
To add new content to your template, drag a landing page block from the left side of your screen and drop it onto your template on the right.
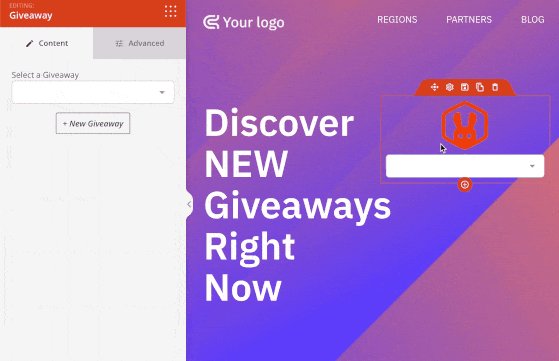
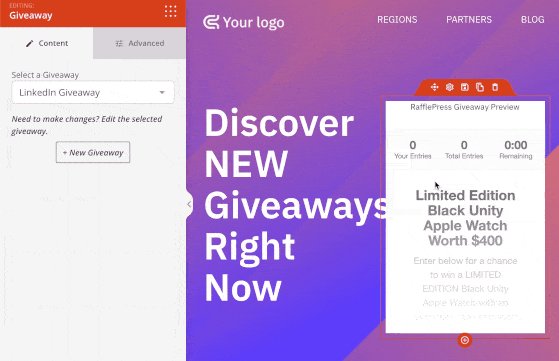
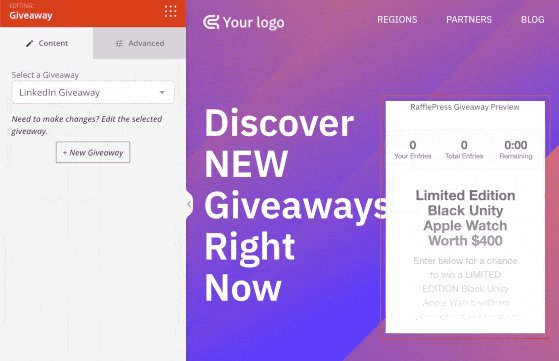
For example, you can add a RafflePress giveaway to promote your online contest and attract many giveaway entries. To customize any block you add to your page, click on it to see the different content, styles, fonts, colors, and template options on the left side of your screen.

When you’re happy with how your landing page looks, click the Save button in the top right corner.

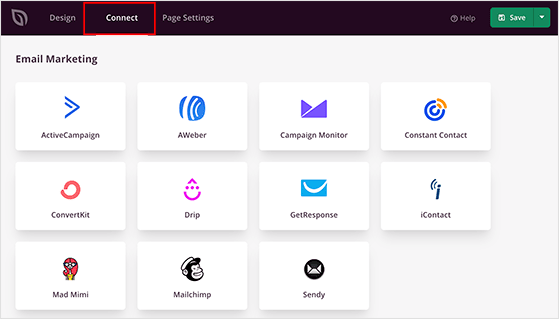
If you decide to add an optin form to your landing page to start building your email list, you’ll need to connect your email marketing service.
SeedProd integrates with many popular email marketing services like Constant Contact, Mailchimp, Get Response, and more. To access integrations for your favorite provider, click the Connect tab at the top of the screen.

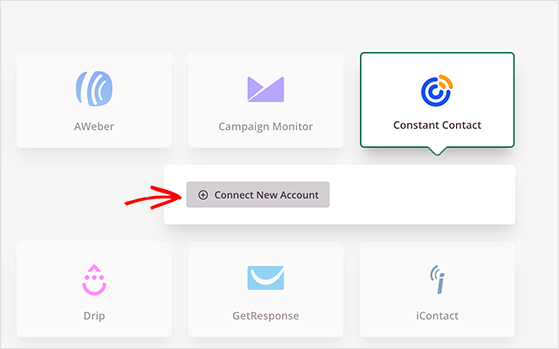
Next, find your email service in the list and click Connect New Account. You can then follow the instructions to connect and verify your account.

Now, every time you collect email addresses via your landing page form, they’re automatically added to your email list.
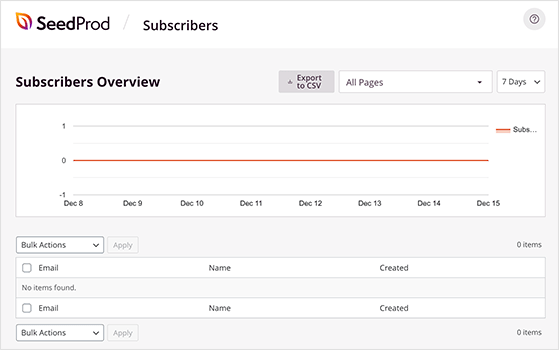
If you don’t currently have an email list, you can manage your subscribers right inside SeedProd. When you head to SeedProd » Subscribers, you’ll see the details of everyone who subscribes in the subscriber management dashboard.

Pro Tip: Click the Page Settings tab to configure your general, SEO, Analytics, and script settings with a few clicks.
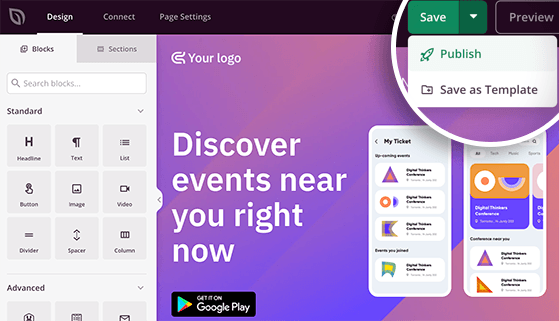
After customizing your template and connecting your email list, it’s time to make your landing page live on your WordPress site. To publish your landing page, click the dropdown arrow next to the Save button and select Publish.

After clicking Publish, you’ll see a popup message telling you your page is now live.

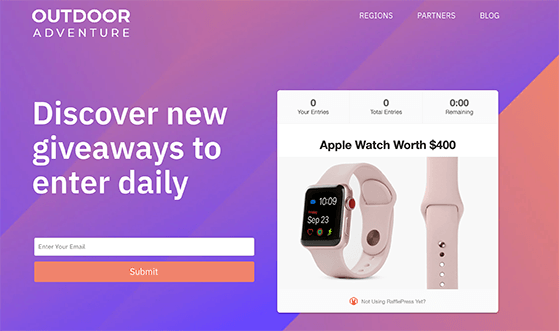
Go ahead and click the See Live Page button to view your landing page.

And that’s it! You’ve now created a WordPress landing page in 5 easy steps.
We hope this article helped you to learn how to create a landing page in WordPress easily.
You might also want to check out how SeedProd 3x their sales with viral RafflePress contests.
If you liked this article, then please subscribe to our YouTube Channel for RafflePress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Copyright © 2024 SeedProd LLC. RafflePress® is a registered trademark of SeedProd LLC