New Update: Boost Social Proof with Reviews & Automation
New Update: Boost Social Proof with Reviews & Automation

 John Turner
John Turner
 John Turner
John Turner
I remember the first time someone asked if they could share photos on my WordPress website. Like many small business owners, I wasn’t sure how to make this happen safely. After trying different methods on my own sites, I found some simple ways to collect user photos that work really well.
You might want to let customers share pictures of your products in use, run a photo contest, or build a community gallery on your website. But right now, you’re probably wondering how to collect these photos without running into technical problems or security issues. I get it, I had the same worries when I started.
The good news? You don’t need to be an expert to set this up on your WordPress site. In this guide, I’ll show you the easiest ways to collect user photos while keeping your site safe and organized.
Letting users upload images to your site is a great way to update it with fresh, engaging content. User-generated content (UGC), like product photos and screenshots, provide interesting visual elements that help attract new visitors and keep existing users engaged.
Similarly, allowing users to upload images makes them more likely to share them with their friends and family. This can lead to more traffic and a larger audience for your website.
Adding images to your website can also improve your search engine rankings. This is because search engines prefer websites with a mix of different content, including images and UGC.
However, giving users access to your WordPress admin area isn’t ideal for one-time scenarios such as guest post submissions, product reviews, and photo contests. Luckily, several WordPress plugins allow users to upload photos without compromising your website security or providing non-logged-in users access to your WordPress admin area.
With this in mind, let’s look at 3 ways to collect user-submitted photos in WordPress.
If you’re running a photo contest in WordPress, you’ll need a way to accept photo submissions on the front end of your site. That way, contestants can enter your contest with an image upload.
My favorite way to do this is with RafflePress, the best WordPress giveaway plugin. It lets you run viral contests on your WordPress site to grow your traffic, social media followers, and subscribers.

With RafflePress, you can design and build a contest widget that lets users upload their own images for a chance to win a prize. It also encourages sharing and other actions to boost your brand’s following, including:
Aside from helping you run viral contests, RafflePress comes with easy drag-and-drop functionality, email marketing integrations, a random winner picker, and a giveaway rules generator, and works with popular WordPress and WooCommerce plugins.
I’ve written a step-by-step guide on how to run a photo contest in WordPress. However, I’ll explain the steps for accepting user-submitted photos with RafflePress below.
First, you’ll need to install and activate RafflePress on your WordPress site. To accept photo submissions, you’ll need at least the RafflePress Pro plan.
For more details, you can see this guide on installing and activating RafflePress.
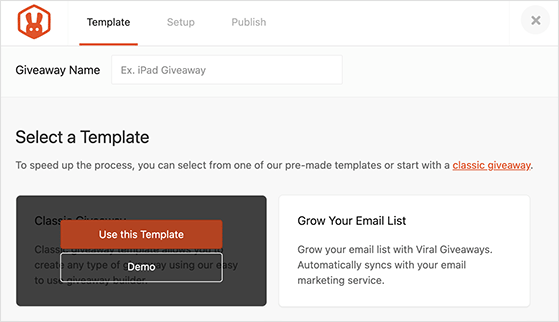
After installing the plugin and activating your license key, go to RafflePress » Add New and choose a template. For this guide, we’ll use the Classic giveaway template, so hover over it and click the Use This Template button.

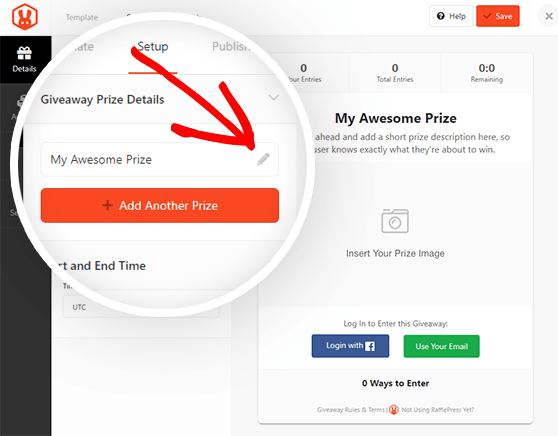
On the next screen, you’ll see the giveaway builder, where you can add your prize image, description, and set your giveaway duration.

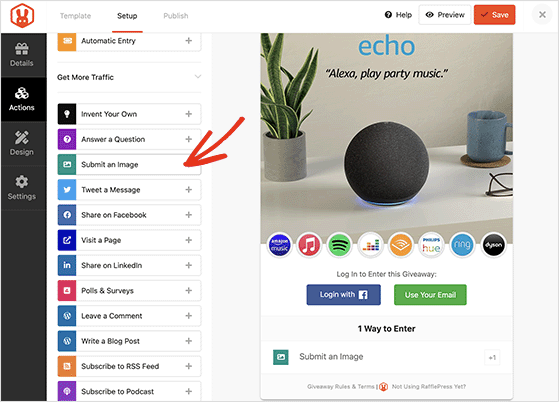
Next, click the Actions tab to see the different tasks users can complete to enter your giveaway.
On this screen, you’ll need to choose the Submit an Image action, which provides users with an image upload form.

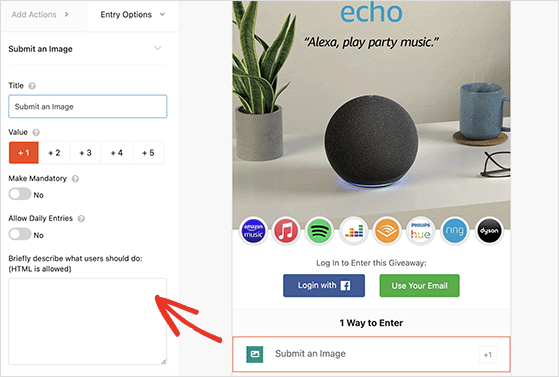
In the action settings, you can describe what users should do, change the action title, and set how many entries completing the task will award.

From there, continue customizing your giveaway widget until you’re happy with how everything looks.
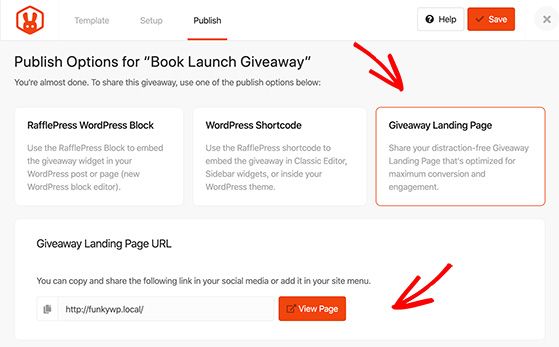
When you’re ready to publish your giveaway, you can use the RafflePress WordPress block, a shortcode, or create a giveaway landing page.
Simply click the Publish tab at the top of your screen, then choose an option from the list and follow the on-screen instructions.

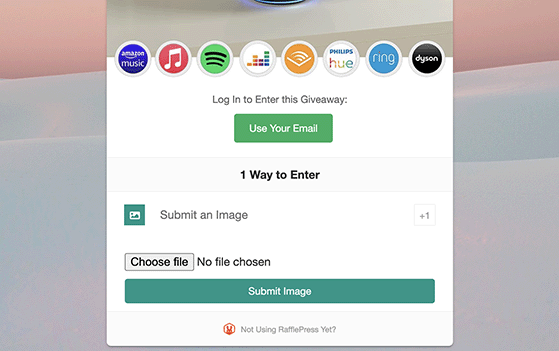
When your giveaway is live, users can complete the ‘submit an image’ action by choosing a file from their computer and uploading it via the submission form.

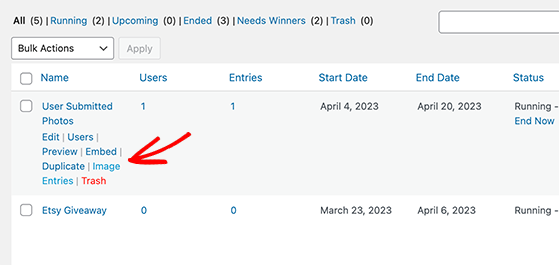
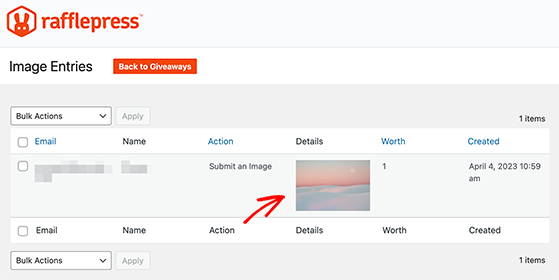
If you want to see the images that users have uploaded, go to RafflePress » Giveaways from your WordPress dashboard and click the ‘Image Entries’ link on your chosen giveaway.

From there, you can see the user details and a thumbnail of the image they submitted.

Pro Tip: You won’t see giveaway image submissions in your WordPress media library. RafflePress stores them separately to keep your giveaway content organized.
But what if you don’t plan to run a giveaway? I have another solution you can try coming up. These methods also work well if you’re building a WordPress user gallery where visitors can contribute their own photos.
This next method is helpful if you only want WordPress users to upload an image file or other files such as a cover letter, resume, or GIF. It’s one of the easiest ways to enable image upload WordPress functionality on the front end of your site.
For this method, I’ll use WPForms, the best form builder plugin for WordPress. This powerful plugin is beginner-friendly and has a file upload form field to collect various file formats.

First, you’ll need to install and activate the WPForms plugin. If you need help, you can see this guide on installing a WordPress plugin.
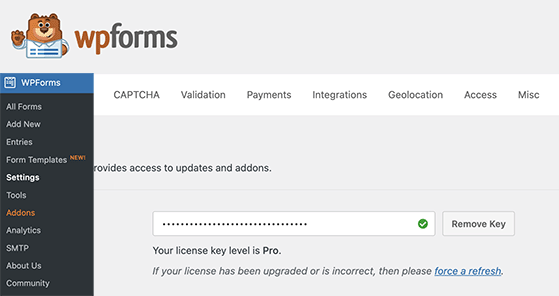
Once you’ve activated the plugin, go to the WPForms » Settings page and enter your license key.

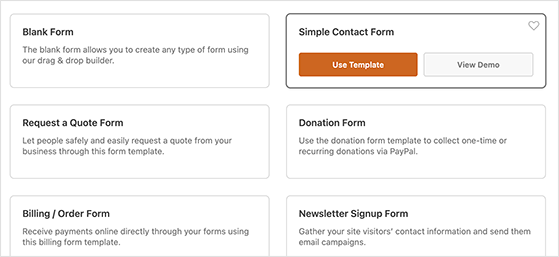
Next, navigate to WPForms » Add New to create a new form. We’ll use the ‘Simple Contact Form’ for this guide, so click on it, and it will appear.

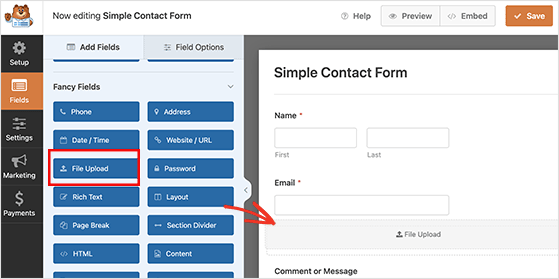
On the next screen, drag and drop the File Upload field onto your form. You can find this field under the ‘Fancy Fields’ section in the left-hand panel.

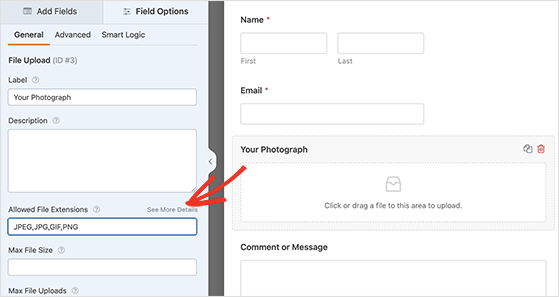
After adding the form field, click it on your form to edit it.
Here you can change the upload field name and tell users which file formats they can upload. Since we only want image files, we only allow JPG/JPEG, GIF, and PNG files.

For now, continue editing your field settings. You can specify a maximum file size, such as 5 MB, and require users to include a file upload.
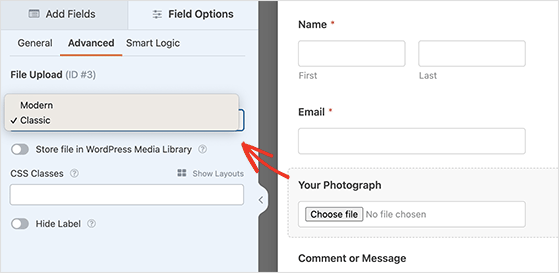
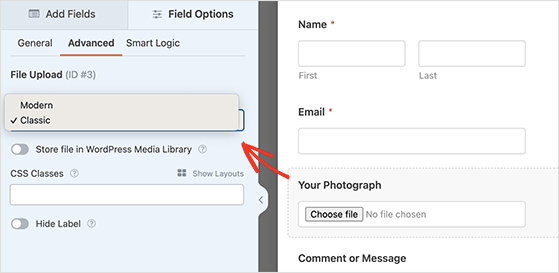
You can set more options for this field by clicking the down arrow next to ‘Advanced Options.’

Here, you can choose the file upload field style, which defaults to a ‘Modern’ drag and drop field. Instead, you can replace it with a ‘Classic’ field that looks like this:

There’s also an option to store the image in your WordPress Media Library. This is helpful if you plan to add submitted images to a blog post or similar content.

When you’re happy with your file upload form, you can save it and exit the form builder.
The next step is to add your form to a WordPress post or page. WPForms makes adding forms anywhere on your site easy without writing CSS or HTML.
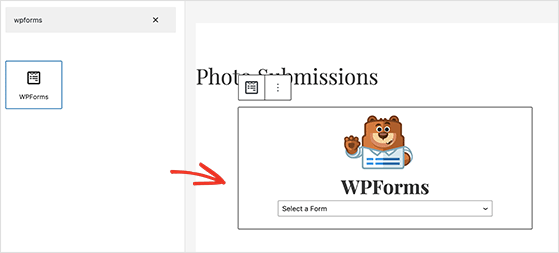
All you have to do is edit a post or page, then, in the WordPress content editor, add the WPForms block.

Once you’ve done that, choose the form you made earlier from the dropdown menu. WPForms will display a preview of your form inside the post content area.
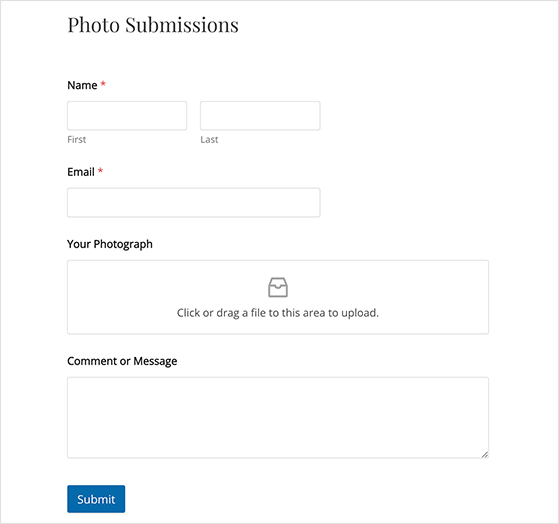
You can now save your post or page and view it to see your image upload form in action.

Another reason for allowing users to upload images is to collect user-submitted posts like guest post submissions or custom post types like testimonials. And the good news is you can create a post-submission form with WPForms.
For this method, you’ll need the Pro version of WPForms or higher because it includes the handy Post Submissions addon.
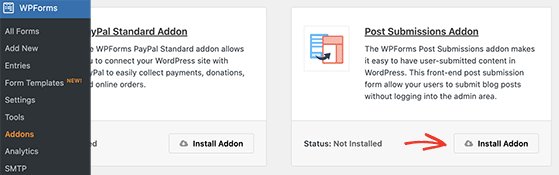
Once you’ve installed and activated the WPForms Pro plugin, navigate to WPForms » Addons and install the Post Submission addon.

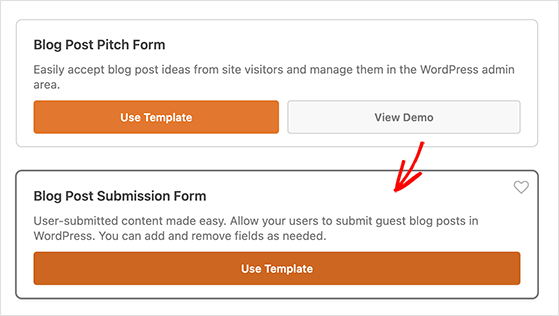
Next, head to WPForms » Add New and find the Blog Post Submission Form.

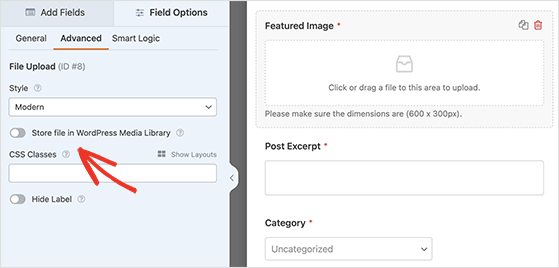
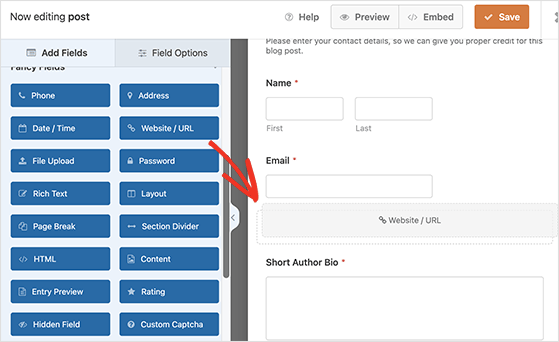
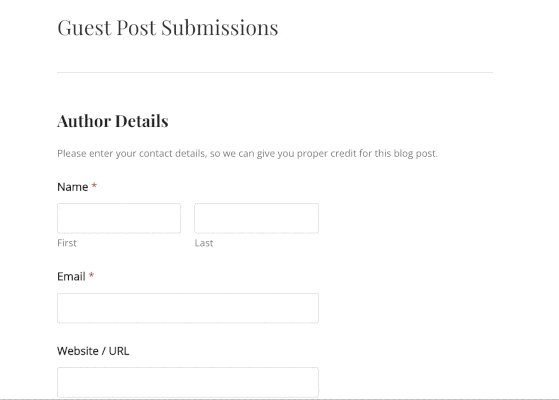
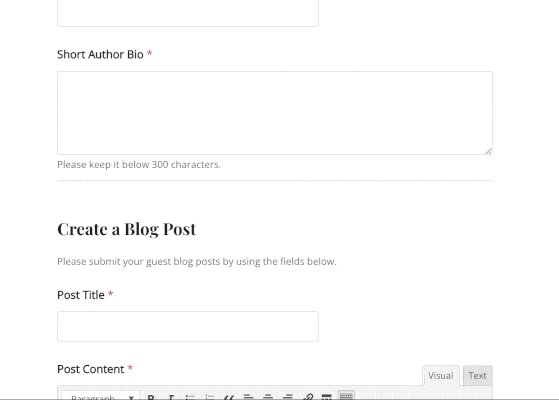
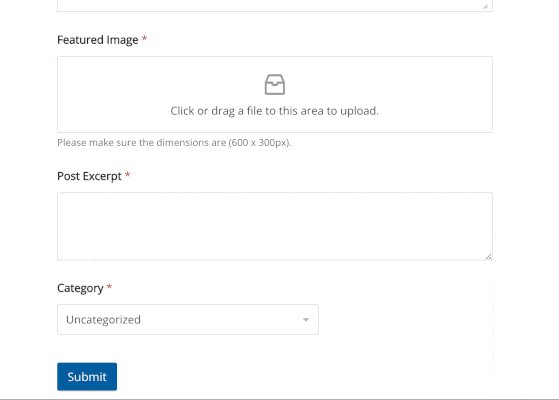
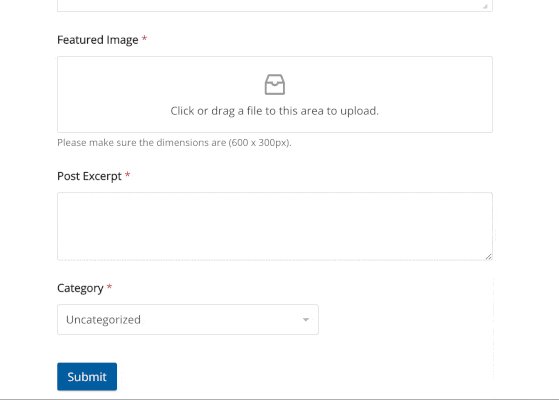
Once you click the template, WPForms will create the form for you automatically. It will have default fields for the guest author details, the post title, content, featured image, post excerpt, and category.
If you like, you can add more form fields, such as the author’s website URL.

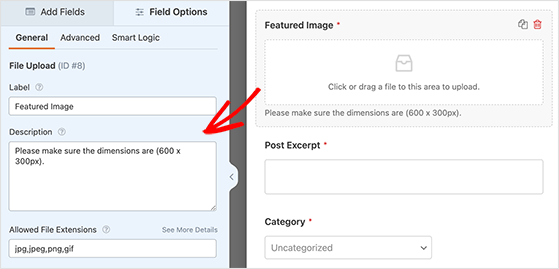
You can also customize the form labels and descriptions by clicking them in the builder. For example, you can click the ‘Featured Image’ box and change its description’ to tell users your preferred featured image size.

Any file uploaded through your WordPress form is stored in your WordPress media library. However, you can toggle that option on or off by clicking the Advanced Options for that custom field.
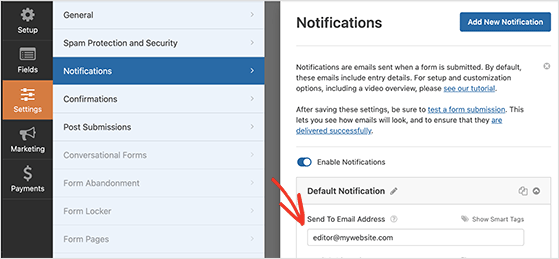
After creating your form, click the ‘Settings’ tab, where you can edit the form email notifications. This is helpful if your guest posts go to an editor because you can add their address to the ‘Send to Email Address’ box.

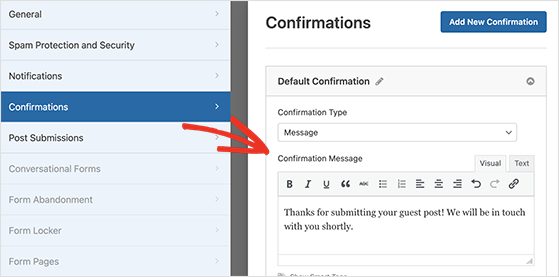
You can also change the confirmation message users see after submitting the form. Simply navigate to Settings » Confirmation and add your custom message.

When you’re happy with your form, save it and follow the instructions in Method 2 to add it to your WordPress site.

There you have it!
In this article, I’ve shared 3 easy ways to collect user submitted image entries and photos in WordPress. You can now allow users to upload images to your WordPress site without accessing your site’s admin area.
You can also see my guide on how to set up a thank you page on WordPress after users submit your form.
If you liked this article, please subscribe to our YouTube Channel for RafflePress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Copyright © 2024 SeedProd LLC. RafflePress® is a registered trademark of SeedProd LLC