New Update: Boost Social Proof with Reviews & Automation
New Update: Boost Social Proof with Reviews & Automation

 John Turner
John Turner
 John Turner
John Turner
Want to create a multi-step form in WordPress without writing code? Multi-page forms are perfect for boosting conversions and keeping users engaged, especially when you need to collect lots of information without overwhelming visitors.
In this guide, I’ll show you how to create a multi-step form in WordPress using WPForms. It’s fast, beginner-friendly, and helps you build forms people actually complete.
RafflePress users often embed these forms in giveaways, lead magnets, and signup pages, so this guide will walk you through every step.
Quick steps to create a multi-step form:
A multi-step form is a web form split into several chunks or sections. It typically includes features like a progress bar to help users see how long is left until the form is complete.
Multi-step forms can help reduce the fatigue that comes from filling in long forms.
Users are more likely to abandon a form halfway through when it is longer. Instead, you can spread the form submission process over several steps.
Adding more steps to a form might seem counterintuitive. If there are more steps to take, wouldn’t it put people off completing it?
A multi-step form can have the opposite effect and increase your form conversions, especially if it has more than 3 form fields.
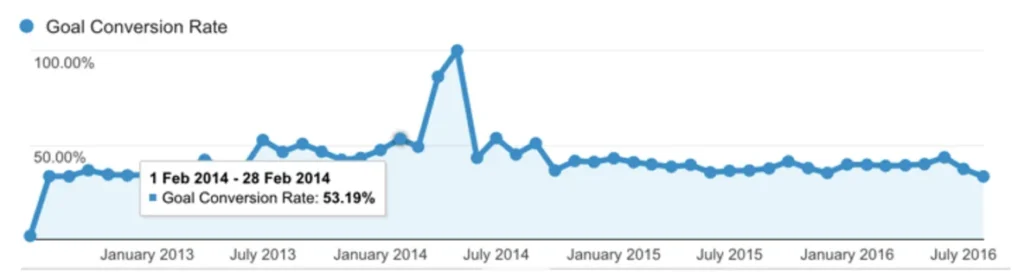
Take WhatIsMyComfortZone.com, for example. They converted 53% of visitors into leads by allowing them to submit a multi-step form in WordPress, breaking their form into multiple parts.

Aside from increasing conversion rates, multi-step forms can also:
Now that you know the benefits of creating a multi-page form in WordPress, let’s look at the steps to build one for your website.
The easiest way to create a multi-step form in WordPress is with one of the many WordPress plugins available. The best tool for the job is WPForms, the best WordPress contact form plugin.

WPForms is the most beginner-friendly form builder plugin and is active on over 6 million websites and with over 12,500+ 5-star ratings on WP.org.

It allows you to create a WordPress form for almost any purpose without code. For instance, you can create user-friendly registration forms, signup forms, survey forms, file-upload forms, order forms, and application forms.
This plugin comes with a super easy drag-and-drop form builder and various form templates to make creating your forms a breeze. It also offers add-ons for payment processors like Stripe and PayPal, allowing you to accept payments on your WooCommerce store.
Similarly, the builder works seamlessly with popular WordPress page builder plugins like Elementor, Divi, and SeedProd. That way, you can display forms on the front end of your site without writing code or CSS.
Why not check out our WPForms review to see all the details?
The free version of WPForms has all the necessary features to make a simple contact form. Yet, to enjoy advanced functionality such as conditional logic, survey forms, advanced form templates, and multi-step forms, it’s best to use WPForms Pro.
We’ll use the pro version of the WPForms contact form plugin for this tutorial, which has everything you need to create a multi-step form in WordPress.
Let’s get started.
You first need to install and activate the WPForms WordPress form builder plugin on your website. Click here to get started with WPForms, and if you need a little help, you can learn how to install a WordPress plugin here.
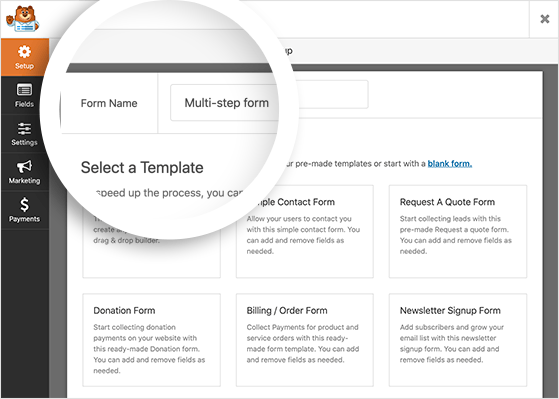
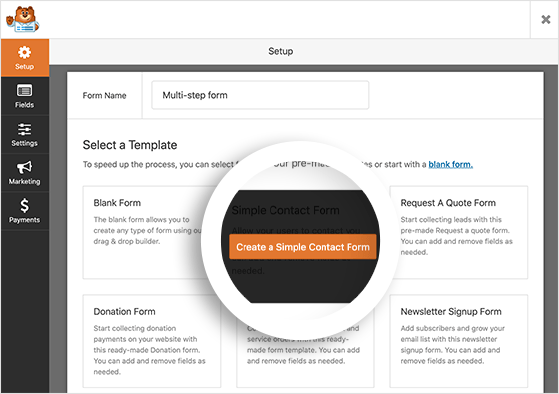
Once WPForms is installed, navigate to WPForms » Add New from your WordPress dashboard. This reveals the form templates page, where you can choose various form types.

It’s easy to split any form into a multi-step form with WPForms, so let’s look at how to do that with a contact form.
Give your new form a name and click the Simple Contact Form template.

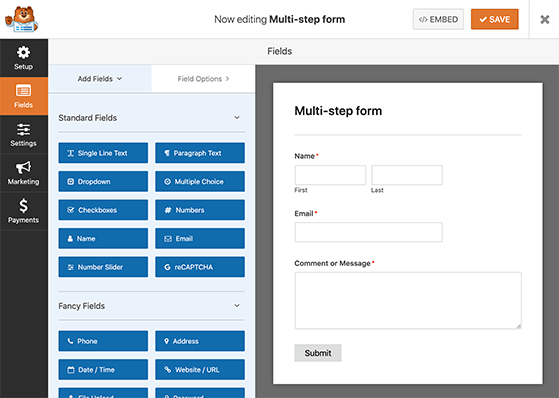
After clicking, WPForms will load your template into the drag-and-drop form builder.

You’ll see that your simple contact form already has the Name, Email, and Comment or Message form fields. You can change the fields’ order by clicking, dragging, and dropping them anywhere on your form.
It’s also easy to add extra text fields to your form by dragging them from the left-hand panel and dropping them onto the right. You can indicate required fields by clicking a field and adjusting the settings.
When you’re happy with your fields and their position, click Save and move on to the next step.
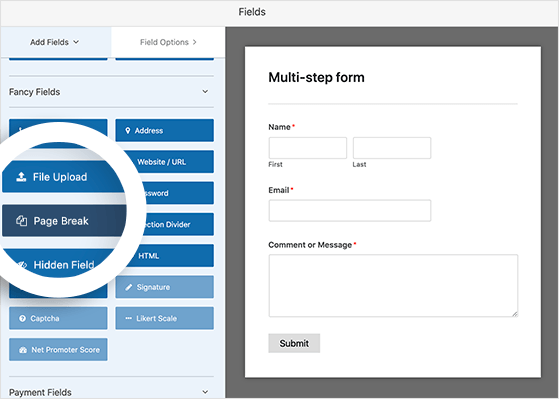
You need to use the Page Break form field to split your form into different stages.
To do this, navigate to the Fancy Fields section in the left-hand panel. Then click the Page Break field and drag it to your form.

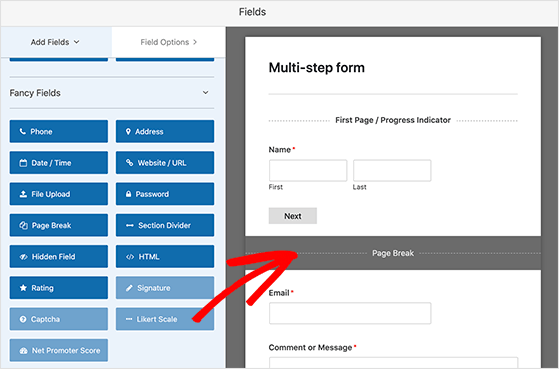
You can then put the Page Break where you want your form to split.

Repeat those steps for where you want your form to break into another page. After that, you can add additional fields to those sections to complete your form.
You can create as many form pages as you like in WPForms. However, it would be best if you didn’t overwhelm your visitors. Try only to include requests for the information you most need. You can always collect more details later.
You might wish to show a progress bar on your forms based on your business and website needs. Progress indicators tell users which stage they’re at in your form and how much time it will take to complete it.
Since most people don’t like leaving things half-finished, showing users their progress is an excellent way to spur them into finishing and submitting your form.

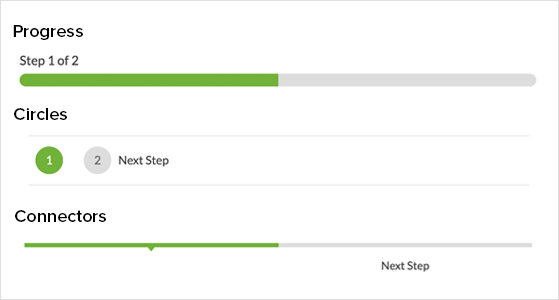
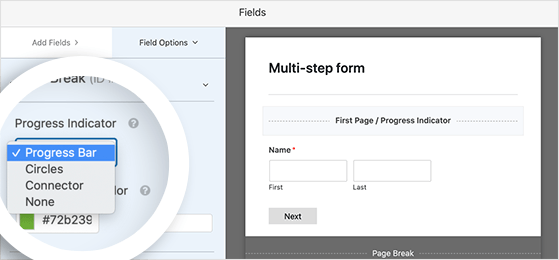
WPForms has 3 different progress bars you can add to your multi-part form, including:
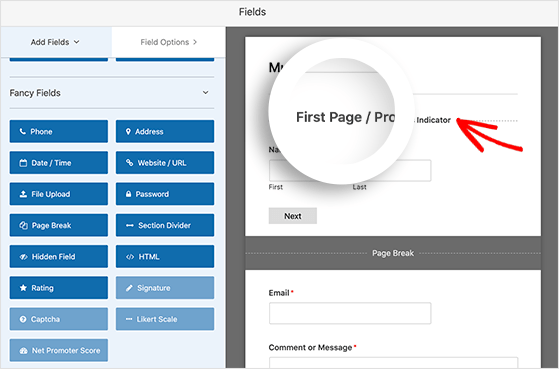
Click on the First Page break section to display and customize the progress bar on your multi-step form.

You’ll then see a new panel in your form builder to choose your progress indicator style and color.

If you choose the Connectors or Circles progress indicator style, you can also change the page title to show users which stage they are in your form.
The Progress Bar style offers a regular progress bar guiding users through the steps left to complete your form.
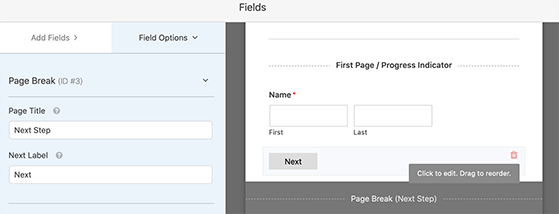
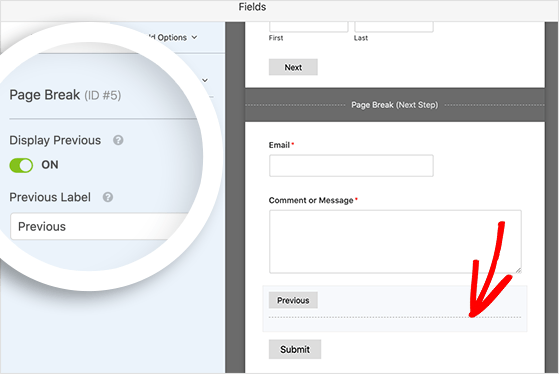
To customize the Next Page title and Next button that takes users to the following form section, click the Page Break section you inserted into your form during setup. The customization options will appear in the left-hand panel of the form builder.

You can also add a Previous button for users to go back to the page before. To do that, turn the Display Previous checkbox to the On position. You can also change the title for that button when you do that.

When you’re happy with your page breaks and progress indicators, click the Save button.
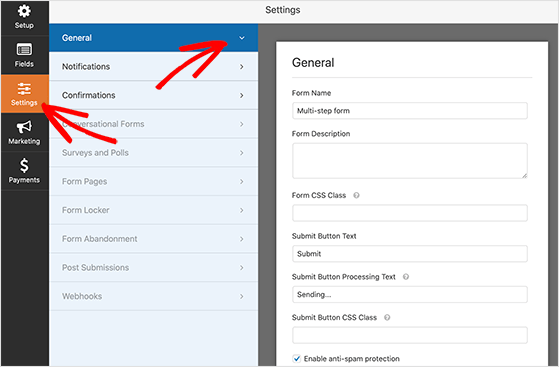
In this step, we’ll look at the settings for your multi-part form. First, click the Settings tab and select the General option.

You can give your form a new name and description on this screen, customize the submit button, and enable anti-spam features such as Google Recaptcha.
You can also enable AJAX settings and disable storing information to comply with GDPR requirements.
Remember to click Save when you’re happy with your settings.
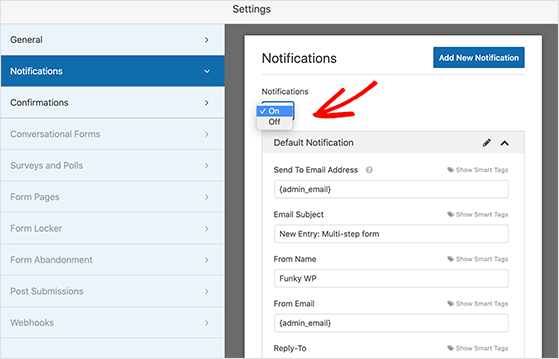
Now click the Notifications section on the left-hand side of the settings page. That section is where you can configure notifications for your multi-page form.

Form notifications are emails sent to you whenever users submit a form on your website. Notifications are turned on by default in WPForms, so if you don’t wish to receive email notifications, choose Off from the dropdown menu.
You can also use Smart Tags to send an email to each user’s email address after submitting a form. This is an excellent way to reassure users that you’ve received their responses. Many users will appreciate this after taking the time to fill out a form with multiple stages. Otherwise, it could leave them wondering if the form went through correctly.
If you need help with this step, you can view the WPForms documentation on setting up form notifications.
After setting up your form notifications, click Save.
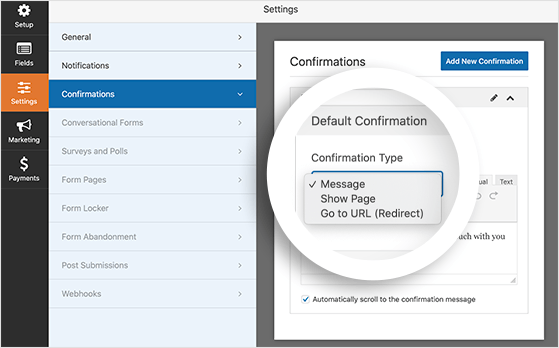
The next step is to choose the confirmation messages for your multi-stage form. Click the Confirmations heading on the Settings page to reveal the options.

Form confirmations let users know their form was submitted correctly and allow you to tell them the next steps they should take.
In WPForms, there are 3 confirmation types you can choose:
Now choose your preferred confirmation type from the dropdown menu, then customize it with your message or URLs.
When you’re happy with how everything looks, click Save.
Once you’ve created your multi-step form, it’s time to add it to your WordPress website. With WPForms, you can add your form to various places on your website. For example, a page or post, a sidebar, or inside your WordPress theme with a shortcode.
The most common placement is to embed your form in a WordPress post or page, so let’s look at how to do that here.
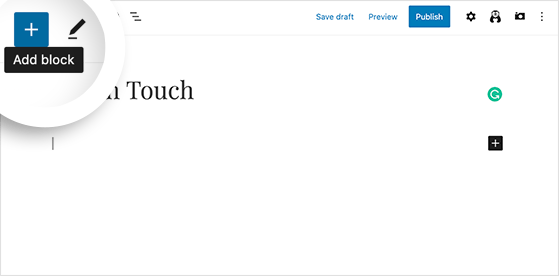
First, create a new post or page in WordPress, or you can click Edit on an existing one. Once inside the WordPress editor, click the plus (+) icon to add a new content block.

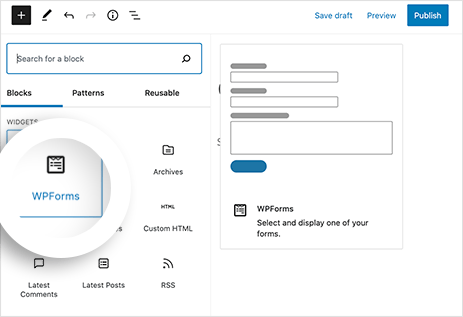
Scroll down the popup menu to the Widgets heading and click the WPForms widget to embed the block into WordPress.

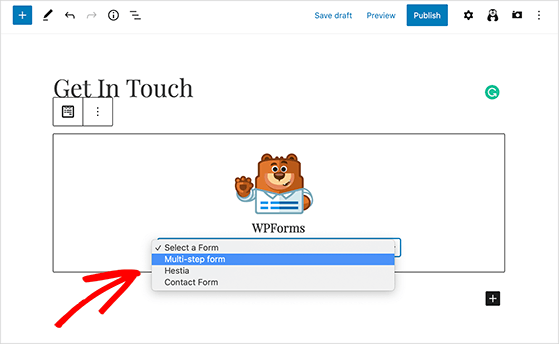
Next, click the dropdown menu and select your multi-step form.

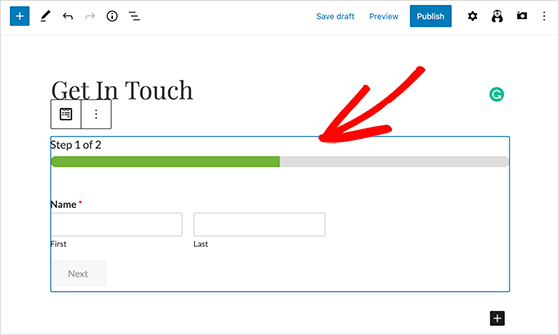
WPForms will display the form inside your WordPress editor so you can preview how it looks before publishing.

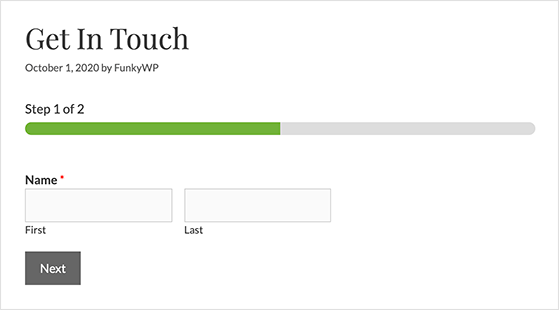
The final step is to click Publish or Update to make your form live. Here’s an example of how it will look to your users:

If you need some inspiration for your next form, check out the examples below. They all use multi-page forms to improve user experience and collect valuable data.

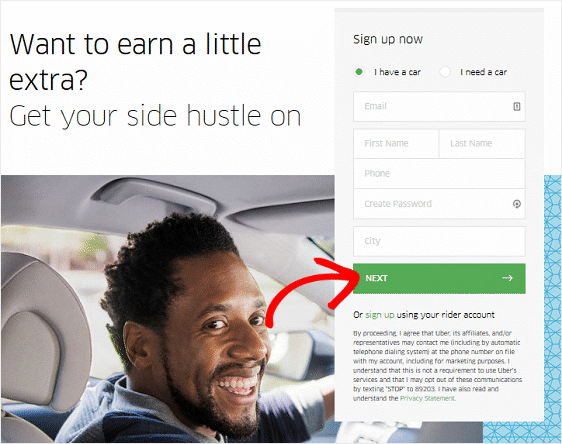
Uber’s multi-step form has several stages which help to break down the lengthy form-filling process for website visitors. The first part of the form is easy to complete, and it asks for minimal information.
We love the personalization question. This sets the scene for the questions in the next step. Plus, the call-to-action button makes it clear that there are more steps to complete.

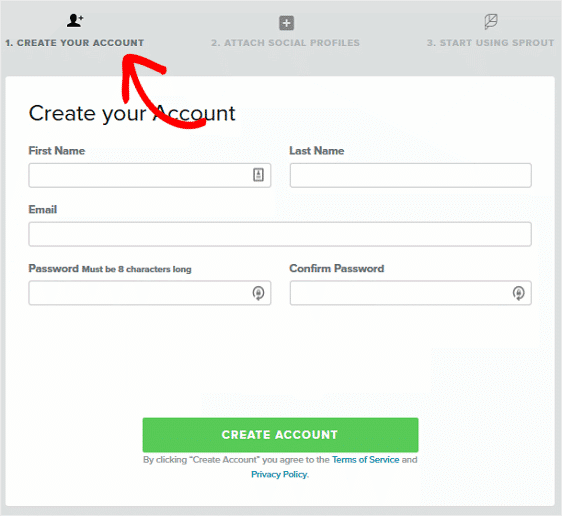
Sprout Social uses a multi-step form to help users sign up for its free trial. Since the steps are labeled above the form, users can see how many steps there are overall.
We also like how each step has a clear description. This lets users know ahead of time what information they’ll need to provide.

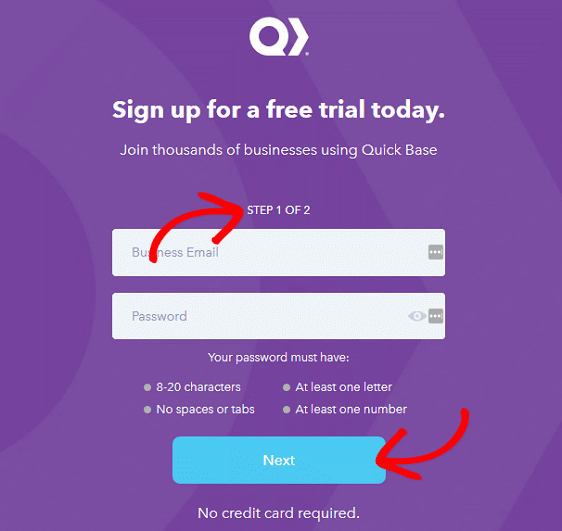
After clicking a call-to-action on its homepage, Quick Base’s visitors are faced with the above multi-step form. It’s a simple form with only 2 fields, but it’s also clear that this screen is step 1 of 2.
Once visitors get this far, they’re more likely to complete the next step and finish the form. You can improve on this example by adding a coupon for extra encouragement.
That’s it!
We hope this article helped you learn how to create a multi-step form in WordPress. Even better, you didn’t have to touch a single line of code!
While you’re here, you might also like this comparison of the best lead-generation tools to grow your business.
And don’t forget to follow us on YouTube, Twitter, and Facebook for more great tips to grow your business.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Copyright © 2024 SeedProd LLC. RafflePress® is a registered trademark of SeedProd LLC