New Update: Boost Social Proof with Reviews & Automation
New Update: Boost Social Proof with Reviews & Automation

 John Turner
John Turner
 John Turner
John Turner
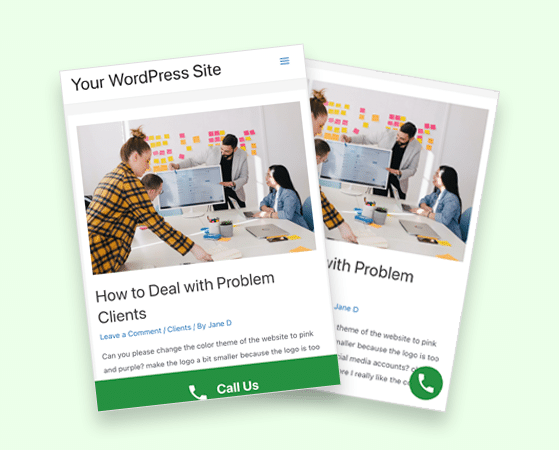
When I first added a call now button to my WordPress site, I couldn’t believe how many more people started calling. It took just a few minutes to set up, but it made a huge difference, especially for mobile visitors.
If your site gets traffic from smartphones or tablets, adding a call button is one of the fastest ways to turn those visitors into leads. Instead of hunting for your number, they can just tap and talk.
In this guide, I’ll show you exactly how to add a call now button in WordPress using two simple methods: one with a free plugin, and one with a quick HTML snippet. Both work great, even if you’re not technical.
A call now button lets mobile visitors call your business with one tap.
You can add a “click-to-call” or “call now” button anywhere on your WordPress site. When a visitor taps the button on their phone, it automatically dials your number. This makes it fast and easy for them to get in touch, without needing to copy/paste your number or open a dialer manually.
A call now button removes friction and helps you convert more mobile visitors into leads.
Nearly 60% of web traffic now comes from mobile. But if people can’t reach you quickly, they’ll leave. A call button gives users an immediate way to contact you, especially when they need help, quotes, or support.
You can use it to:
Below we share 2 easy ways to add a call link to your WordPress website. The first method uses a WordPress plugin, while the second shows you how to add your call link manually.
Let’s start with the first and most straightforward method, using a WordPress plugin. We recommend this method for users of all abilities because it allows you to add a call button almost anywhere on your website.
The first step is downloading the WP Call Button plugin and installing and activating it on your WordPress site.
If you need help with this step, here’s a guide on how to install a WordPress plugin.
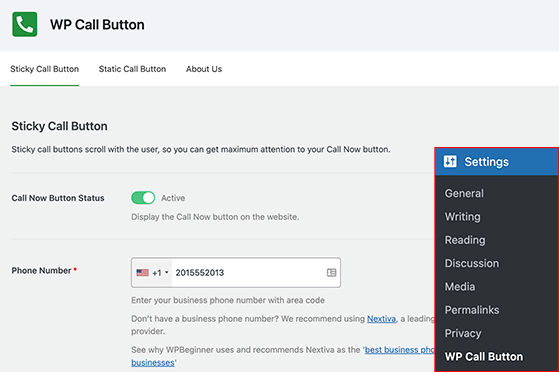
After installing the plugin .zip file, go to the Settings » WP Call Button page to choose your plugin settings.

On the first settings page, you can create a Sticky Call Button. It works by scrolling with the user as they browse your website, making it easier for them to get in touch quickly.
To set up your Sticky Call Button, first, enter your phone number. You won’t even need to enter your country code; select your country, and the plugin will automatically add it in the correct format.

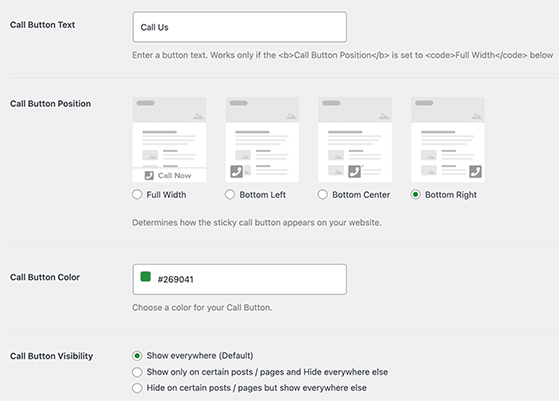
Next, you can set up how your call button looks. For example, you can change the following:
The WP Call Button plugin will show your call button on all pages by default. However, you can change that in the visibility section to show the button only on certain pages.
You can also turn on the toggle to only show the call button on mobile devices.
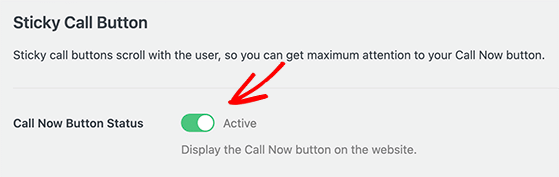
When you’re happy with your settings, change the ‘Call Button Status’ to Active and click the Save Changes button.

Now you can visit your website and see the button in action.

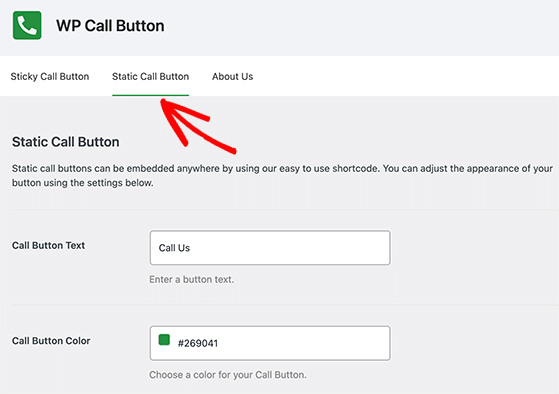
The second option on the settings page allows you to create a Static Call Button. Static call buttons are an excellent way to add the same tap to call functionality to your about page, contact page, and other pages on your site.
There are 2 ways to add static call buttons to your WordPress site.
First, you can quickly add a button to any page with the WordPress block editor.
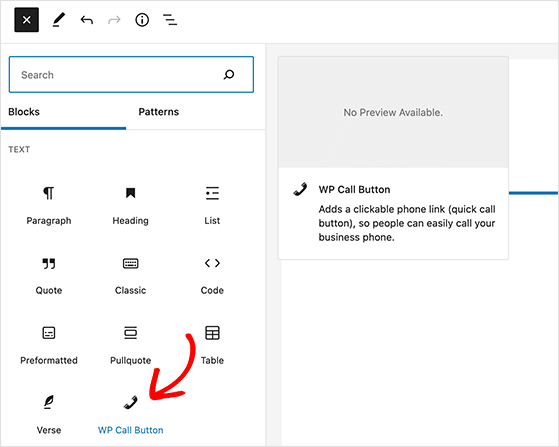
To do that, create or edit a WordPress page and click the plus (+) icon to add a new block. From there, search for ‘WP Call Button’ and add the block to your page.

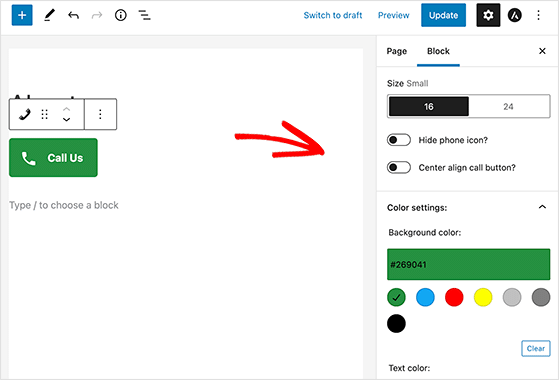
The block has several customization options, including button and text colors, size and alignment options, and the ability to hide or show the phone icon.

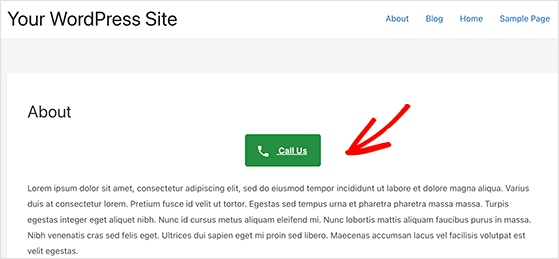
After installing the static button, users can click and call the number you added to the settings page.

Using the classic WordPress editor, you can create a static call button with the plugins’ shortcode generator.
Head back to the Settings » WP Call Button page and click the ‘Static Call Button’ tab at the top.

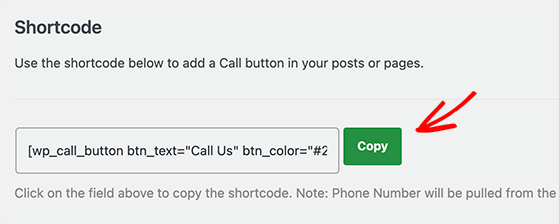
You can customize the button text color and hide the phone icon like the sticky call button. After that, you can copy the shortcode and paste it into the relevant page or post.

The WP Call Button plugin lets you add clickable buttons to your WordPress sidebar that allows users to call you instantly.
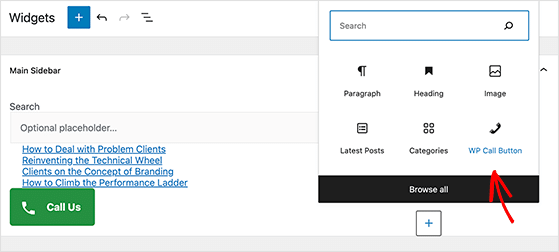
To find it, go to Appearance » Widgets and click the plus (+) icon to add a new widget. From there, look for the WP Call Button widget and click to add it to your sidebar.

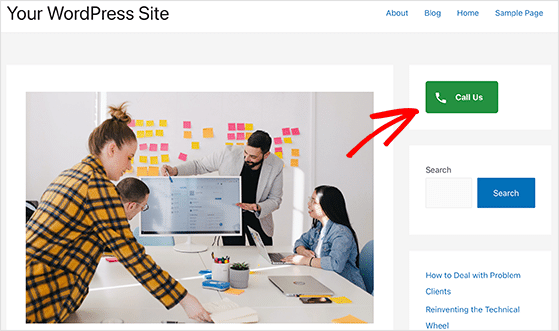
Next, click the Update button to save your changes. Then, you can visit your website and see the call button in your WordPress sidebar.

As you can see, using this plugin is super easy. What’s even better is it’s completely free to download and use.
Additionally, WP Call Button works seamlessly with Google Analytics for click tracking on phone calls. If you don’t already have it set up on your site, follow this guide on how to install Google Analytics in WordPress.
You can use this method to add a call button or link to your WordPress site without using a plugin.
All it involves is copying and pasting some HTML code and adding your telephone number like this:
<a href="tel:+15555551213">+1 (555) 555-12123</a>
<a href="tel:15555551213">Call Me</a>Both of these links will open your phone app on mobile devices. If you’re a Mac user, the link will open the Facetime app, and for Windows desktop, the link will open in Skype.
If you want to add an icon next to your call now link, you can also do it with HTML.
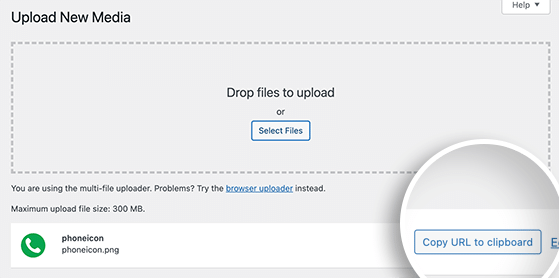
Go to Media » Add New and upload the image you wish to use.

From there, click the ‘Copy URL to clipboard’ link.
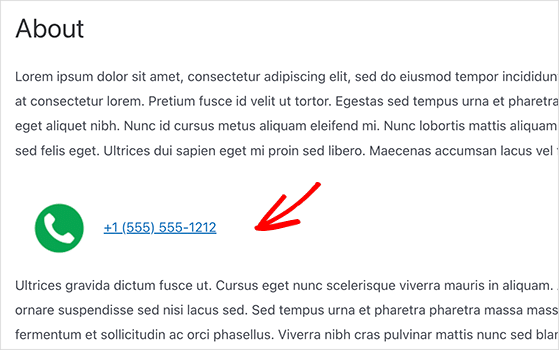
Now you can edit any post, page, or custom HTML widget and add your phone icon wrapped inside the tel: link like this:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>After saving your changes, you can visit the page and see your custom call now icon in action.

Did you know you can also add a call button to navigation menus in WordPress?
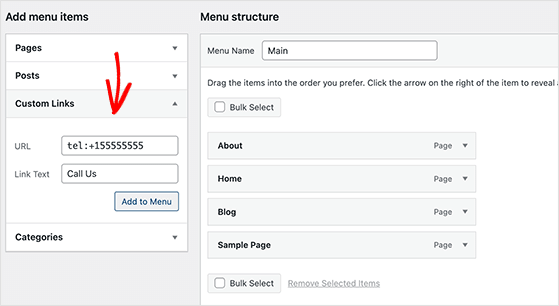
To do that, go to Appearance » Menus and click the Custom Links heading on the left-hand side.
In the URL field, you can type in your phone number like this: tel:+155555553
Then in the Link Text field, you can add some text like ‘Call Us.’

After adding that information, click the Add to Menu button and click the Save Menu button.
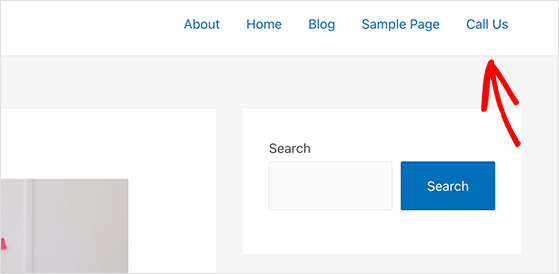
You can now visit your website to see your menu call link in action.

A call now button is one of the simplest ways to make your website more helpful — and more effective. Whether you use a plugin or add the HTML manually, it gives your visitors a clear next step.
If you’re focused on getting more leads from your site, here are a few other tutorials you might find useful:
If you liked this article, please subscribe to our YouTube Channel for RafflePress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Copyright © 2024 SeedProd LLC. RafflePress® is a registered trademark of SeedProd LLC