Setting Up Webhooks
Start sending giveaway data with Webhook integration! Please follow these steps to set up a single or multiple webhooks.
NOTE: This integration sends the following RafflePress fields for new login entries to the webhook request URL(s) specified: “fullname”, “first_name”, “last_name”, “email”, “giveaway_id”, “giveaway_name”, “sign_up_date”.
User data from giveaway actions that use third-party platforms (eg. Facebook, Twitter, YouTube, Instagram, Pinterest) are NOT shared using this feature.
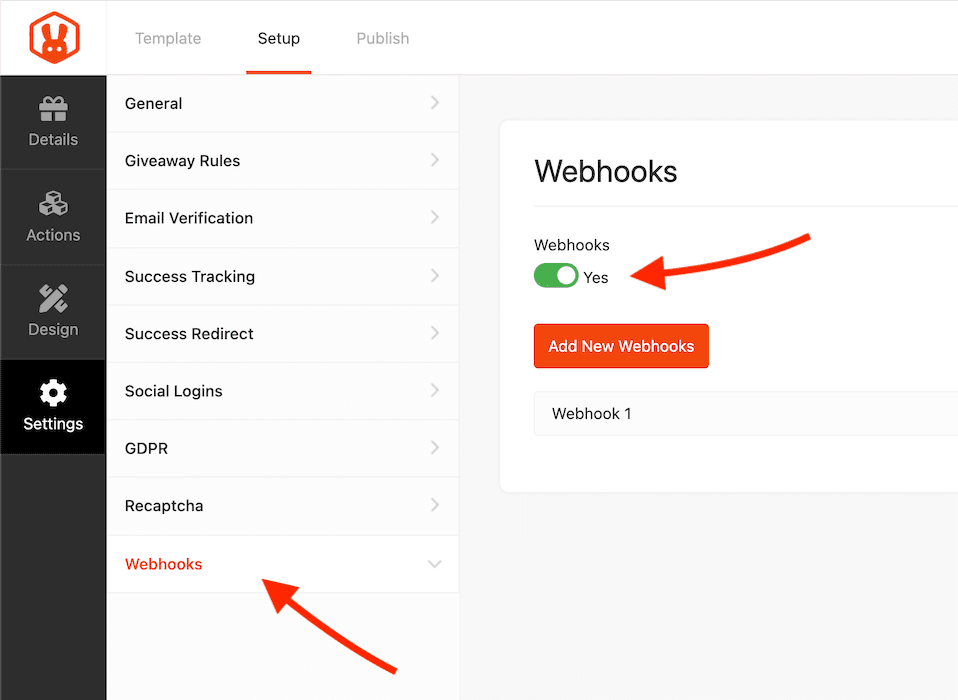
- Go to Settings > Webhooks to enable the Webhooks option.

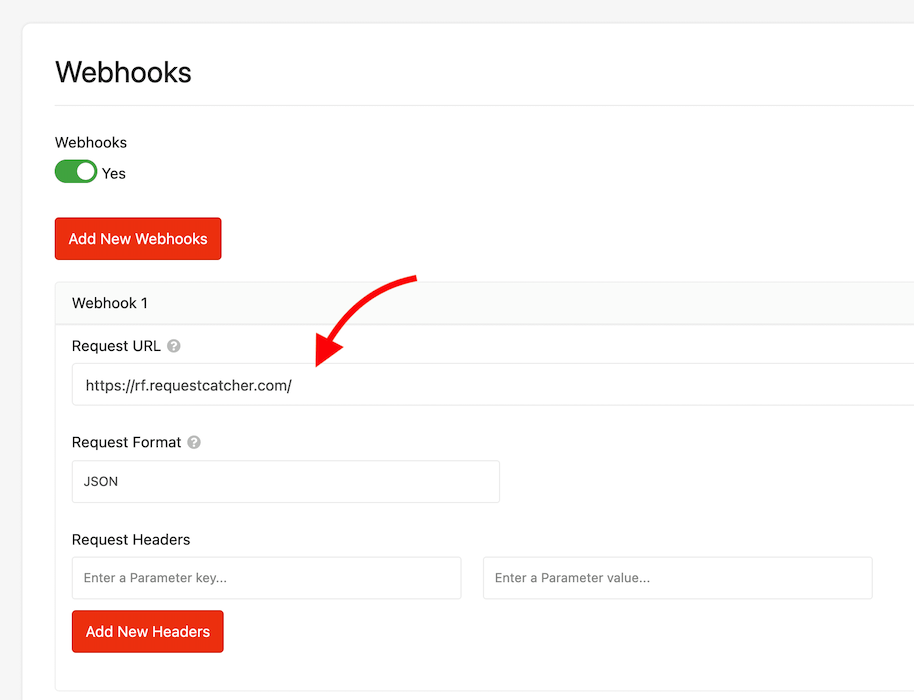
- Click on the Webhook 1 item to start setting up your first webhook. This includes adding the webhook’s Request URL, selecting its request format (JSON or FORM), and add any additional headers needed to send data successfully to this request URL.

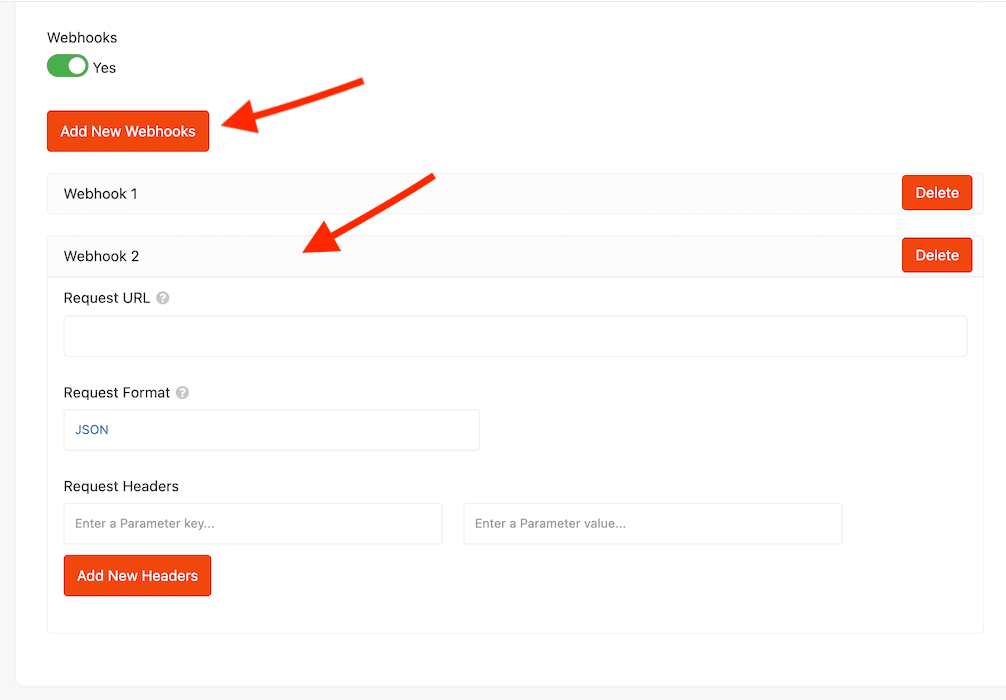
If needed, you can add more webhook integrations by clicking on the Add New Webhooks button. Enter the necessary details for these additional webhook items.

- That’s it! You can now check your webhook endpoint to see user data being received after each user signs up for the giveaway!
Troubleshooting Tips
If there is no data being received at the webhook endpoint:
- Check and adjust any blocking security policy on both the website and the webhook endpoint to allow communication between both.
- Ensure that the request format is the same as the webhook’s accepted format.
- Ensure that ALL the request headers needed by the webhook endpoint are present and correct.